Hasil setelah siap

Salam , kali ni totu untuk wat tulisan bergerak , totu ni boleh gak kalu korang nak buat gmbar korang bergerak . :)
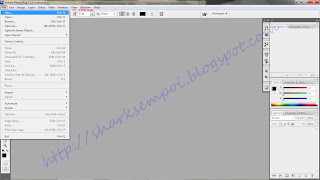
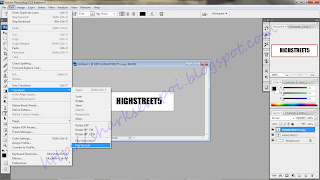
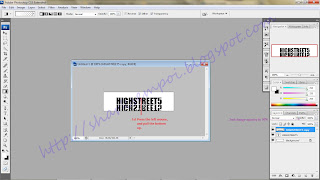
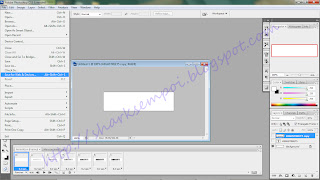
1)bukak photoshop korang, pastu file.. tekan new..

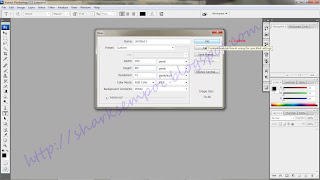
2)Pilih saiz yang korang suke :)

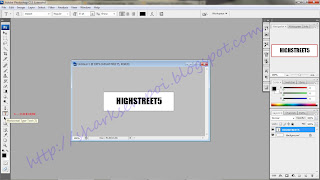
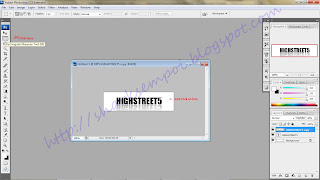
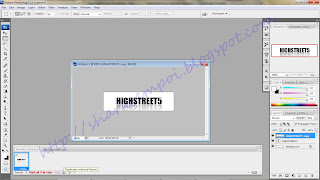
3)Tekan horizontal type tools dan tulis apa yang anda suka :)

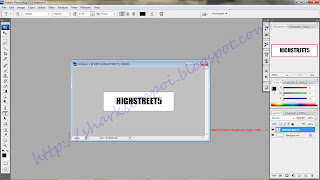
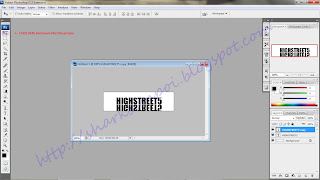
4)Right click - Duplicate layer - ok

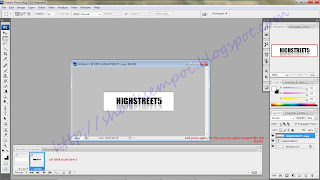
5)transform -> Flip vertical

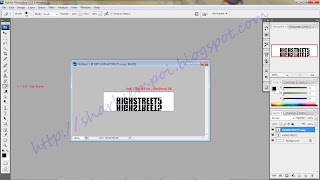
6)Click seperti gambar di bawah untuk gerakkan seperti gambar di bawah.

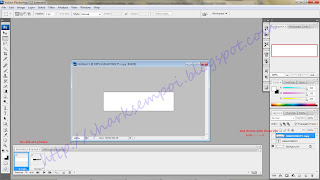
7)Guna kan pemadam dan click pada font dan tekan ok.

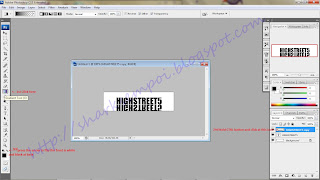
8)Tekan Graclient tools - tekan lama-2 CTRL dan tekan pada kotak putih seperti gambar di bawah - tekan anak panah untuk tukar putih di atas dan hitam dibawah seperti gambar di bawah :)

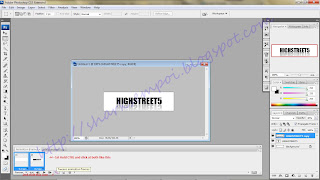
9)seperti gambar di bawah, tekan mouse kiri dan tarik dari bawah ke atas - tukar opacity kepada 50%

10)Tekan rectangular marquee tools dan tekan pada font untuk hilangkan garisan-2 putus.

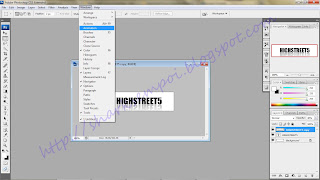
11)Tekan Window - Animation

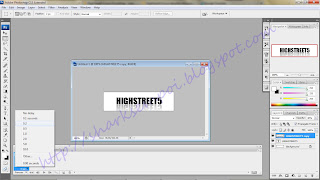
12)tukar 0 sec kepada 0.2 sec

13)tekan duplicates selected frames

14)tekan pada gambar paling kiri. dan tekan pada ke dua-dua (atas dan bawah) kecuali background gmbar mata seperti gambar di bawah untuk menghilang kan icon mata tersebut.

15)tekan pada gambar sebelah kanan pula, tekan pada kedua-dua icon mata (atas dan bawah) semula untuk show balik kedua-2 iconmata seperti gambar di bawah.

16)Tekan lama-2 CTRL dan click pada kedua-2 gambar. Selepas itu , click pada twins animation frames seperti gambar di bawah.

17)Tekan File.. Save for web & device..

#boleh mengunakan toturial ini untuk membuat gambar bergerak seperti gambar along di bawah , just kne pndai susun step jew. step nak sama je nan font bergerak ni baju plkn ag hehe. Selamat mencuba ;)







4 comments:
style bhai ,
Syaiful , hehe selamat mencuba :D
menarik :)
Azmina TQ :D
Post a Comment
Salam.
Meh le comment sikit.